Blogging
10 WordPress Plugins To Optimize Images for Best Performance

The trend in web and mobile design remains to move towards mobile-friendly, responsive pages. Users are increasingly going mobile with their smartphones and tablets. Entire communities are seeing value in Responsive Web Design (RWD). Basically, RWD means image sizes ‘respond’ to whatever screen size you are using to view it.
Nowadays, it is no longer just the desktop interface that defines the web experience. Studies show that a huge chunk of netizens are now mobile warriors. It is therefore most recommended that the shift towards simplicity and enhanced performance is done now.
If you’re in WordPress, consider half of the work done already. There are a lot of WordPress Plugins To Optimize Images that can also increase site speed and performance. These plugins are made by community members themselves, assuring us of their seamless integration to the site and effectiveness in enhancing overall user experience.
WordPress Plugins To Optimize Images
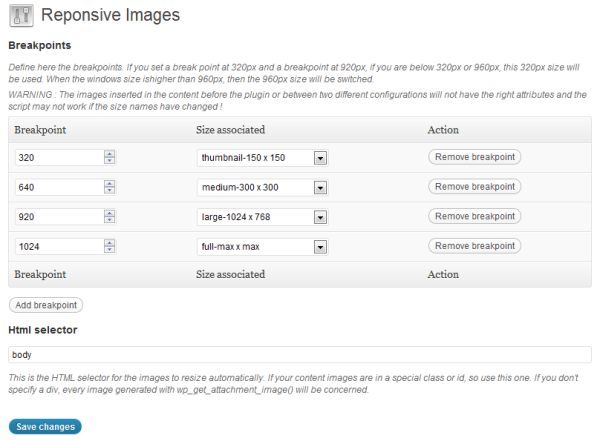
1. Simple Responsive Images
To start off, we start with the simplest tool for the simplest needs. When it comes to RWD, nothing makes it simpler than Simple Responsive Images. This nifty tool gives you the option to assign breakpoints and image sizes. That’s it. It’s simple, right?

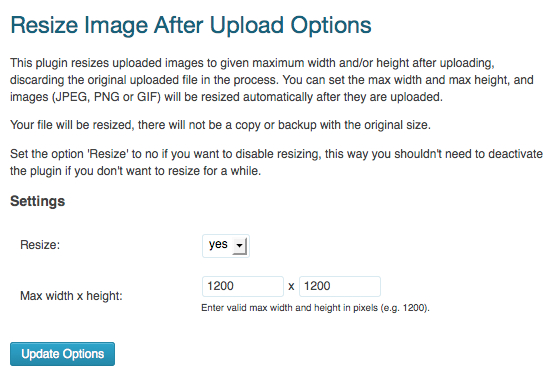
2. Resize Image After Upload
Resize Image After Upload does exactly what it is titled to do. This tool “resizes downloaded images to set maximum width and/or height after downloading, discarding the original uploaded file in the process”. This results to more valuable media gallery space. What’s greater about it is that the process runs automatically. It’s a simple and very easy to use plugin that will have you forgetting that you installed it in the first place.

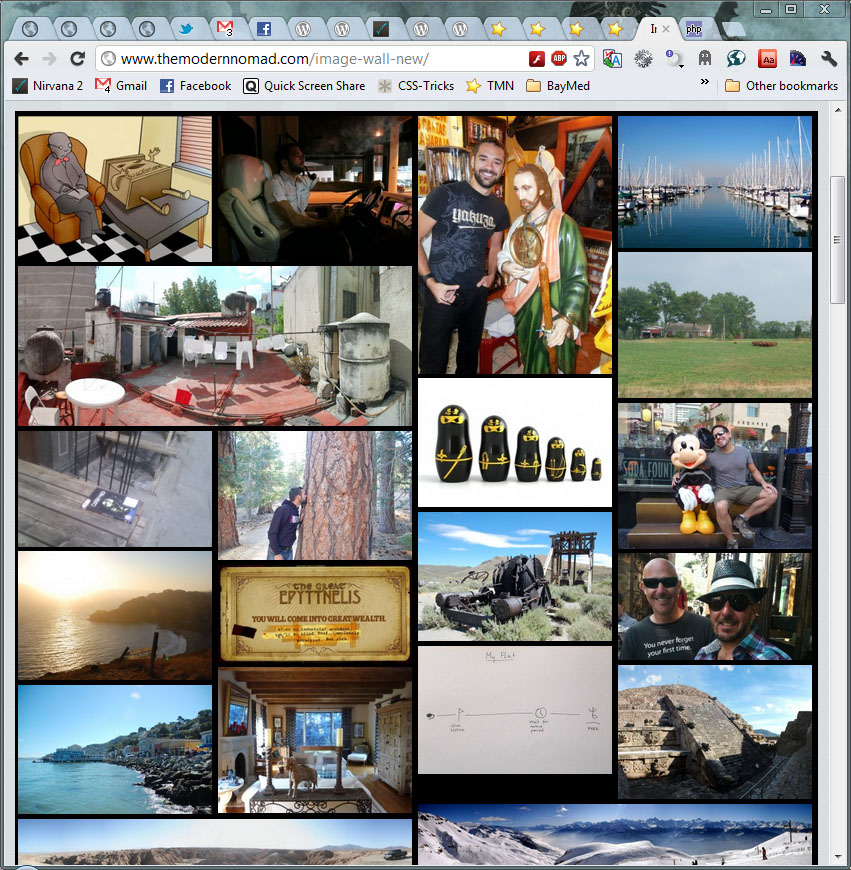
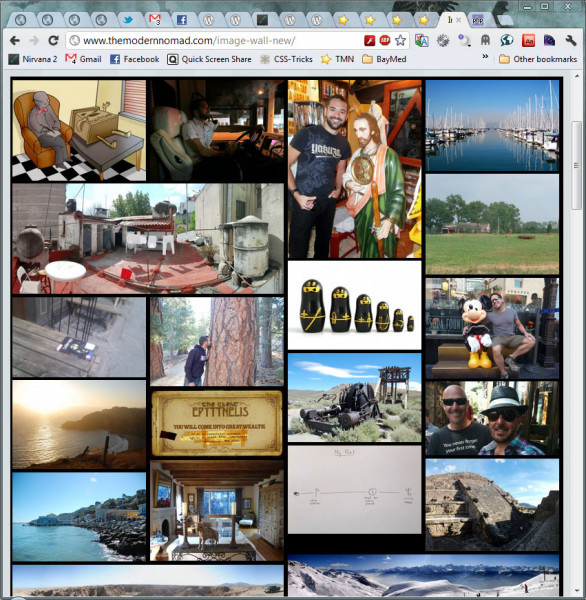
3. Image Wall
Do you have an image-centric site or your posts feature beautiful photo inserts? Image Wall would be perfect for you. It features your posts by images, creating a beautiful montage right on your main page. That’s a beautiful home page and an archive in one.

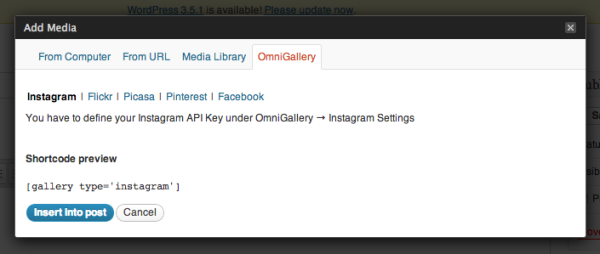
4. OmniGallery
And then there’s the OmniGallery. Create photo galleries that can be viewed from any device. Once again, the beauty of this plugin lies in its simplicity. Just add a new post then select OmniGallery from the gallery icon. There is an option to link your galleries from social media accounts like Pinterest, Picasa, Flickr, Facebook and Dribble. This plugin is perfect to compliment your omnipresence in the interwebs.

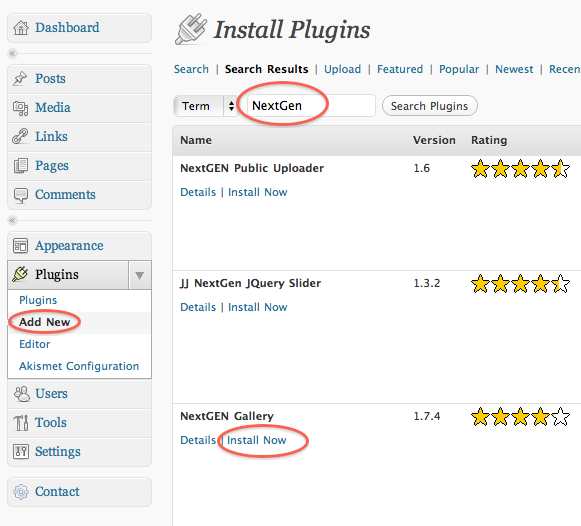
5. NextGEN Gallery
When it comes to WordPress gallery, nothing comes close to the popularity NextGEN Gallery. It is a batch uploader, image sorter, slideshow, thumbnail gallery and… watermarker? Yes, even the tedious task of batch watermarking can be taken care of by NextGEN. How did it land in this Image Optimizers list? There is also a bulk re-sizer within this very nifty tool. All the basic features you will ever need to control your images are already in this plugin. The popularity of NextGEN among WordPress users makes this plugin even greater. The community of developers has dedicated themselves to creating dedicated extension plugins for NextGEN. So whatever RWD feature that you may still need is sure to be in the works.

6. Lazy Load
If speed and bandwidth is your priority, Lazy Load will be your best bet. It loads images only when the user sees that image. The name pretty much sums it all.

7. EWWW Image Optimizer
If all you need is a bulk re-sizer/optimizer, the EWWW Image Optimizer is just enough for you. It resizes down the images without sacrificing image quality. It is that simple and straightforward.

8. Imsanity
Another bulk re-sizer is Imsanity. It is pretty much like the other bulk re-sizers but it can also be used to resize those that were uploaded pre-Imsanity.

9. PB Responsive Images
If you don’t want all images totally resized, but rather you just want them responsive, then PB Responsive Images is for you. It inserts the responsive image syntax in your post so you don’t need to have those ninja coding skills to have your images viewable from any device.

10. Soliloquy
Soliloquy is the self-proclaimed “by far the best responsive WordPress image slider plugin on the market”. Far from mere bragging, this tool was audited by Mark Jaquit (only the lead developer of planet WordPress). That fact alone means there is something great behind the description. Define responsive? The touch-enabled sliders are viewable in whatever layout, may it be on smartphones or tablets. It is also SEO optimized, allowing you to add titles and ALT tags on the images in the sliders. Soliloquy takes the bar to another level by controlling everything from a simple admin page that controls the sliders. From transition speed to effects, all features are easily customizable from the admin page. Power and simplicity is what Soliloquy is proud of.

And this is just the lite version we are just talking about. Imagine what you could do with the complete version.
Whatever your priority may be for image optimization, the WordPress community surely has a plugin for you. Whether you are eyeing for responsiveness, speed or bandwidth, these tools can help bring your site to another level.