Development
Show HTML/JavaScript Code inside Blogger Blog Posts

What happens when you paste the code and publish it…? Its hidden or simply doesn’t show in the final post, Right?
What happens…is when you put the code directly and publish the post, Blogspot simply converts the HTML/JavaScript code automatically. The Blogspot’s XML parser takes it as a code, and shows the result whatever is written in the code you pasted… Its only you who knows that you wanted to show the code deliberately without wanting it to be parsed automatically.
So, What to do and How to show HTML/JavaScript code inside your Blogger blog post literally?
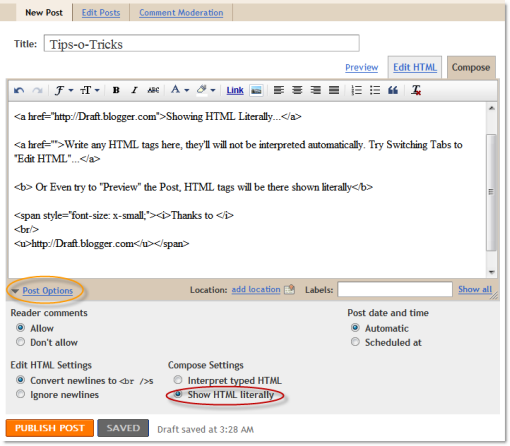
Google’s Blogger Team realized this, and have added a solution for this in Blogger’s settings. 1. Login to your blogger account Now Go and make a post, click “Post Options” below the post editor, and select “show HTML Literally”.
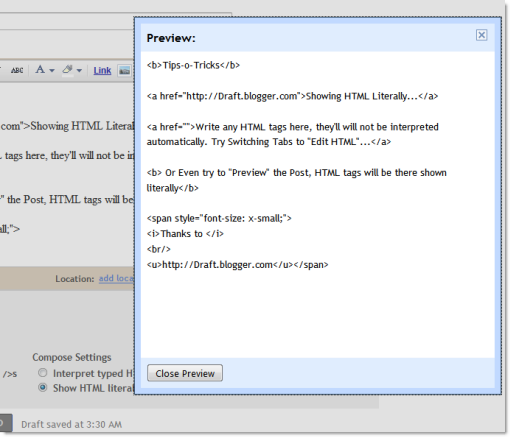
Insert any HTML codes in the post and preview or publish it.
2. Go to Settings.
3. Go down to the page.
4. Under “Select Post Editor”, choose “Updated Editor”.
5. Save the Settings.
You’ll see that HTML/JavaScript code is shown literally, exactly as you wrote in the post. 🙂
So… If you usually post codes in your blog posts, then you choosing updated editor. Beside this, new updated editor has many more features.