Development
How to Add “Read More” in Blogger Blog [Quick Method]
What is “Read More”?
You can choose to display a selective amount of text from the beginning of each post as a teaser instead of showing the entire post on the home page of your blog and when a reader wants to read the rest of the post, a simple click on “Read more…” link, can reveal the entire post.
This is very handy if you have lots of long articles page and you want to show maximum of them on homepage.
Before Google launched this feature with new Post Editor, it was a tricky method which required some HTML editing to add “read more” functionality. “After the Jump” is the name which Blogger gave to this feature which lets you create same expandable post summaries in your blog posts.
Now creating jump breaks in your blog posts can be easily done right from the post editor, without the need for any HTML changes.
So what’s the Quick Method to add “Read More”?
First, you have to upgrade your current Post Editor to new “Updated Editor”, to do so;
1. Login to your blogger account
2. Go to Settings.
3. Go down to the page.
4. Under “Select Post Editor”, choose “Updated Editor”.
5. Save the Settings.
Now create a new post and decide where in the post you want to create the jump break, and place your cursor in that position and simply press “Insert Jump Break” from the toolbar.
You’ll see a gray horizontal line after adding jump break…That’s it!
What if I don’t want to upgrade to “Updated Post Editor”?
If you like to use same old post editor, then you can still use this new and simple “Read More »” functionality to your posts.
For this you have to add the following to your template:
1. Go to your Blog’s Layout> Edit HTML.
2. Check “Expand Widget Templates”
3. Find
<data:post.body>
or
<p><data:post.body></p>
4. And just BELOW it place the following code.
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url "#more"'><data:post.jumpText/></a>
</div>
</b:if >
5. Save the Template.
Now Create a new post, as you’re still on old post editor you won’t find “Insert Jump Break” button in your post editor toolbar. You have to manually add Read More in your Post.
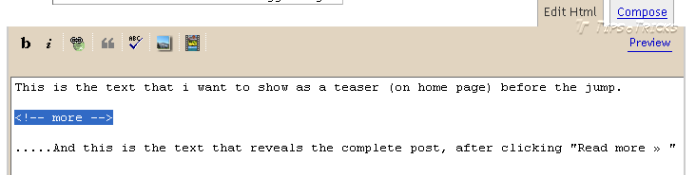
Go to “Edit HTML” tab while writing your post and write
<!-- more -->
…where ever you want to put “Read More »” in your published post.
How to Change text “Read More»”?
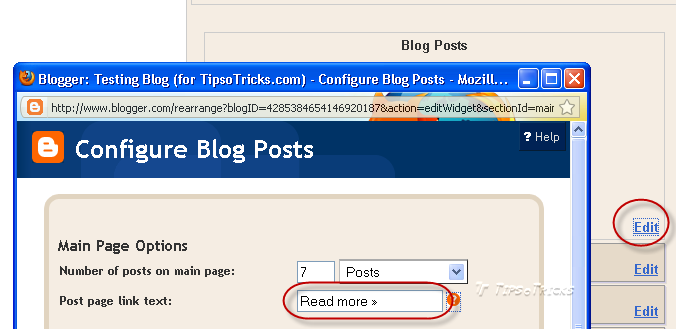
If you feel like changing the “Read More” text to your own custom phrase, you can easily do this from the
Layout > Page Elements tab.
Click Edit on the Blog Post widget, and then change the Post page link text to whatever you’d like.