Development
10 Fresh Resources for Developers and Designers You Should Know!

Due to various kinds of resources available for designers and developers online it’s quite hard to choose which one is the best. But in this article we provide you a list of 10 fresh useful resources for developers and designers including the brief description and features and how it really works. Hopefully, these tools will be beneficial to you in your web design and development career. Our main goal is to provide everyone resources that are useful and certainly beneficial. You’ll find this list helpful and really appreciate our proposed material.

10 Resources for Developers and Designers
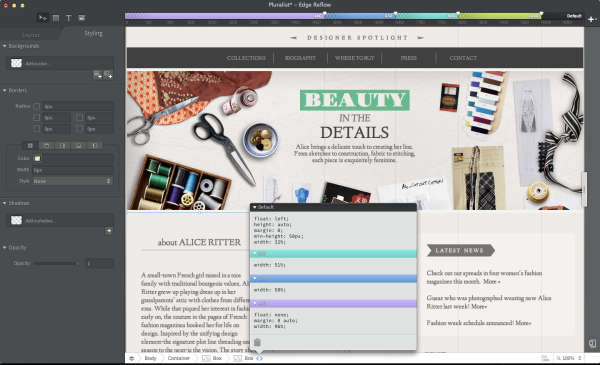
1. Adobe Edge Reflow
Adobe Edge Reflow is the best choice if you find coding receptive site through a code editor is aggravating. Adobe Edge Reflow has similarities to different Web editors; however it is filled with special elements that allow you to build a responsive websites in an innovative way through the use of GUI.

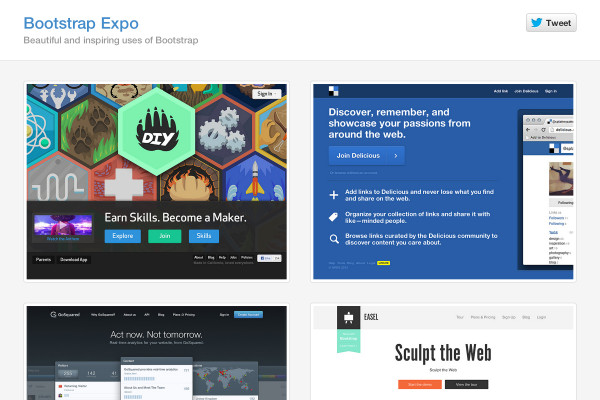
2. Bootstrap Expo
Indeed in building website, designers need an inspiration to keep them working. Usually they get inspiration through the website made by other developers. Now, if you are going to develop a site on top of Bootstrap, I think Bootstrap Expo is one of the sites you need to visit with. They provide lists that were curate by the authors of Bootstrap, and those lists are the only top implementations of the framework.

3. SuperheroJS
As far as JavaScritp tutorials is all about you can find a limitless articles and documentation in the internet. Finding the best one that will fit your skill and level of expertise is time consuming. However, this is not a problem anymore because SuperHeroJS is having it all. SuperHeroJS is a compilation of JavaScript resources that includes JS troublehoot, articles, videos and best practices intended for the novices and seasoned developers

4. My Styles
Usually we use Firebug to be able to change the webpage styles without affecting the actual stylesheet. However, when you refresh the page the styles slip backs to the original. Regarding this matter if you want to make your alterations on that page permanently just install My Styles extension in your Chrome.

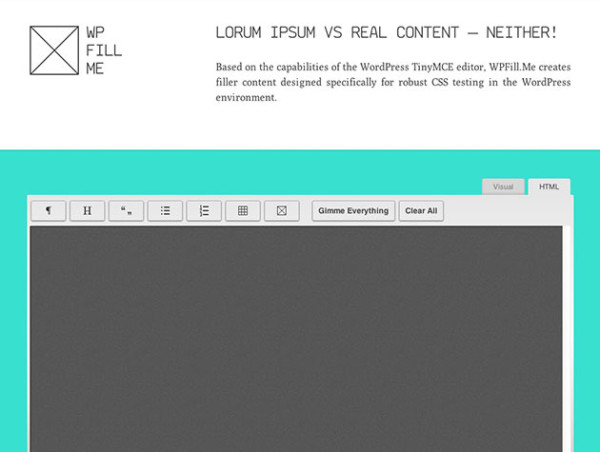
5. WP Fill
In creating WordPress theme one thing need to consider is that the elements inside our pages and posts are displayed properly. In this case, developer needs some dummy text to fill up in the post. But you can write it on your own if you want too. But the best option is to use WP Fill to produce full content or only the specific components that you only need.

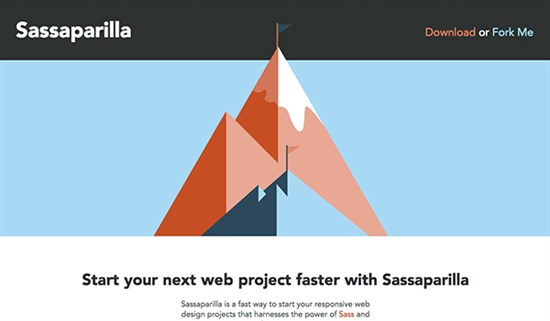
6. Sassaparilla
Sounds like food, but this is actually a reusable style for developing a responsive website, put up on top of Compass and Sass functions. Sassaparilla focusing on typography that includes a set of rules and styles to make the font size, paragraphs, line height and spacing and kerning of your websites in the right size.

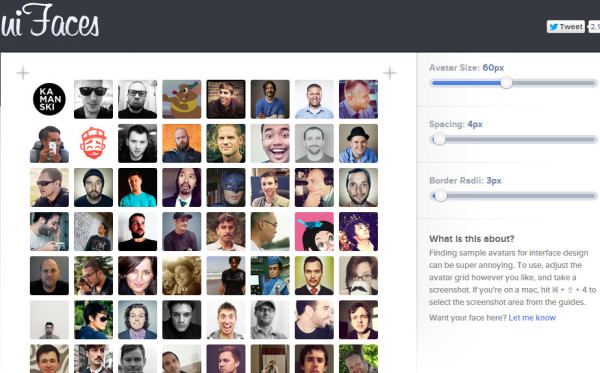
7. UI Faces
Today, it is a common practice among developers to show an avatar and user picture on the apps and sites. And UI Faces is a hand-free tool to produce avatar pictures in your design replicate. As well it allows you to set the size and border radius of the avatar.

8. LESS Hat
This resource is a collection of reusable LESS mixins. LESS Hat as well is a library that includes a set of Mixins that are missing in similar resources. The library is consisting of some cutting-edge CSS3 features that include Animation, Keyframes, Background Origin and Backface Visibility, thus user can write less syntax.

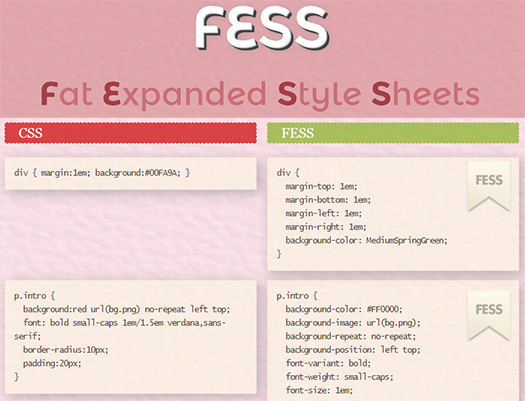
9. FESS.Me
Expanded Style Sheet or FESS is a toll use to expand the CSS shorthand property into an individual property. Hence, the border property will be decoded into border-bottom, border-top, border-right and border-left. If you want to charge your client per code this could be an effective tool for you.

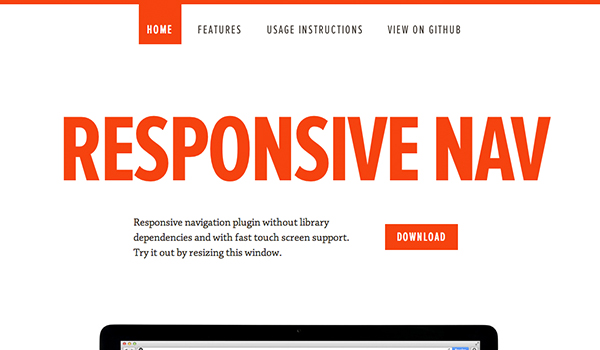
10. Responsive Nav
This is considering as a lightweight JavaScript library that revolves your web navigation into snap navigation in a tiny viewport dimension, a trendy routine nowadays. Responsive Nav work independently, it means that the third-party JS library like jQuery is not a requirement at all.