Development
Best Online Wizard-Like Web Forms Designer and Generator
To make a change in traditional and standard web controls’ looks and styles every web designer comes up with new ideas and try to create something new that must look different from others. Stylizing button, input boxes, tables styles and everything similar can be designed form scratch by creating a strong CSS for these controls.
Recently when I decided to create stylish CSS based input fields and forms for one of my software projects which I’m currently working on, I tried many methods to create unique input boxes but still was unsatisfied with my work and I started searching for some type of visual designer that can let me do only the selecting from multiple design and style options and give me the .css file in the end that I can put in my webpages.
While Searching I found many of these buttons and forms generators but I like Forms Style Generator so much that I decided to share it.
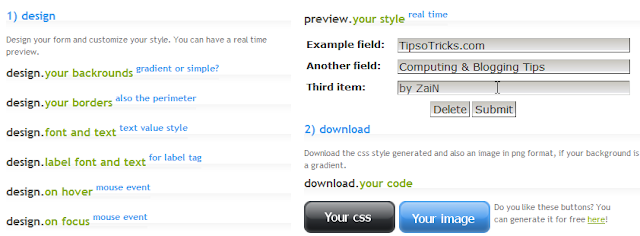
It’s an online, extremely easy-to-use interface can let you design your web forms from scratch with each and every customization options possible.
You can select from your basic designing to mouse hovering feature. Select your colors, background (including gradient effect), border, font and styles. The best thing it also lets you select the “on hover” and “on focus” attributes for your form – the attributes that take a good amount of amount when done manually within a .css.
Everything there is self explanatory and I think I don’t need to explain the procedure to design Even if you’re a beginner you will still find this very easy to design.
So go to FormsStyleGenerator.com and design something new for your web forms. Good Luck!